Hi Friend if you are fresher read my first post of angular Js tutorial.
Today you teach Hello word pogrom & Module in Angular Js
Lets start create projects:-
1.first create new folder on Desktop name Angular js.

2.Open your Visual Studio 2013 if you don't have visual studio kindly download.
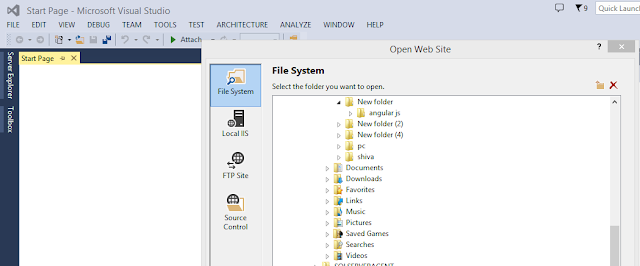
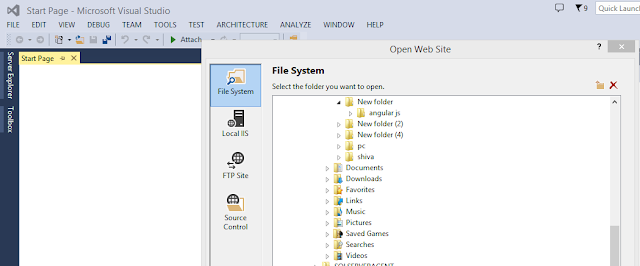
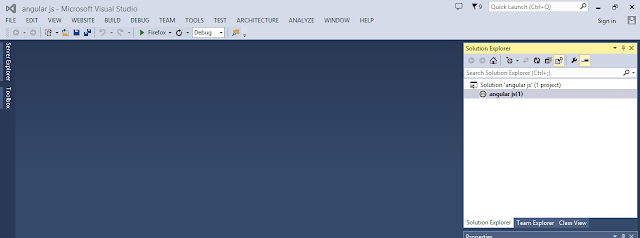
3.Go on file click on open new website

4.Add your folder on visual studio

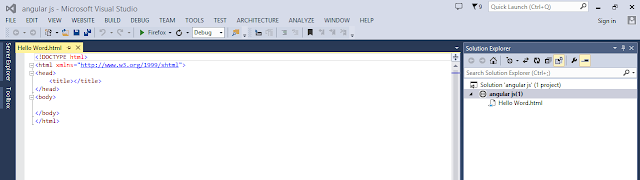
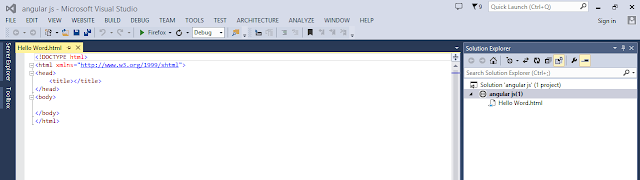
5.Add new Html file on website just click on right button on mouse & add your html file.

To setup AngularJS first go on AngularJS website & download AngularJS file or you can also use CDN link. Here I used CDN link in all my projects.

Run your website click on right side of your hello word progrom & click on view in browser.
Output:-
If you are not familiar for basic of AngularJs Go & read my previous post
AngularJS Module
It is a container. It divided apps into small component whose reusable, functional component who’s integrated with other components.
1.It has the place where we write AngularJS code for web app.
2.Each module is identified by a unique name and can be dependent on other module.
3.It is the place where we define dependencies.
4.AngularJS module is single in every web page.
Why we use Module
Modules are used to separate logic say services, controllers, application etc. and keep the code clean.
We define modules in separate Js files and name them as per the modules.js file.
It has two types
Application Module: It is used to initialize application with controller.
var mainApp = angular.Module (“mainApp”, []);
1st parameter - the name of the module.
2nd parameter - the array of module names on which this module is dependent on above code.
Controller Module: It is used to define controller in web app.
As: MainApp. Controller (“student Controller”, function ($scope) {
}
Used component in module
Directive: AngularJS directives are used to extend HTML.Starting with ng- prefix.
Filter: Filters are used to change modify the data. It is using pipe character for filter data.
Controller: A controller is defined using ng-controller directive. A controller is a JavaScript object containing attributes/properties and functions.
Factory: A factory is a simple function which allows you to add some logic before creating the object. It returns the created object.
Services: Services are JavaScript functions, which are responsible to perform only specific tasks.
Provider: Provider is used by AngularJS internally to create services, factory, etc.
Value: It is required to pass values to the controller during config phase (config phase is when AngularJS bootstraps itself).
Config: It is used to inject module wise configuration settings to prevent accidental instantiate of services before they have been fully configured. This block is created using config () method.
Route: Route, for switching views based on location (URL) changes.
Today you teach Hello word pogrom & Module in Angular Js
Lets start create projects:-
1.first create new folder on Desktop name Angular js.

2.Open your Visual Studio 2013 if you don't have visual studio kindly download.
3.Go on file click on open new website

4.Add your folder on visual studio

5.Add new Html file on website just click on right button on mouse & add your html file.

To setup AngularJS first go on AngularJS website & download AngularJS file or you can also use CDN link. Here I used CDN link in all my projects.
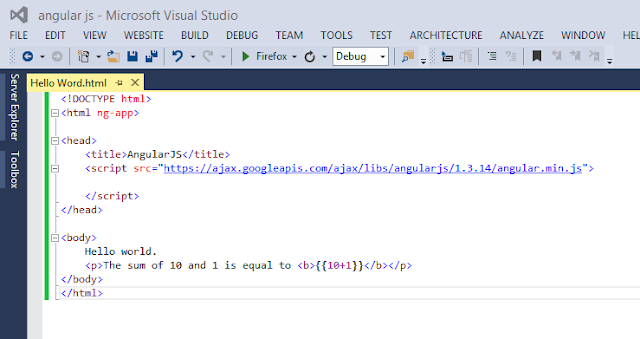
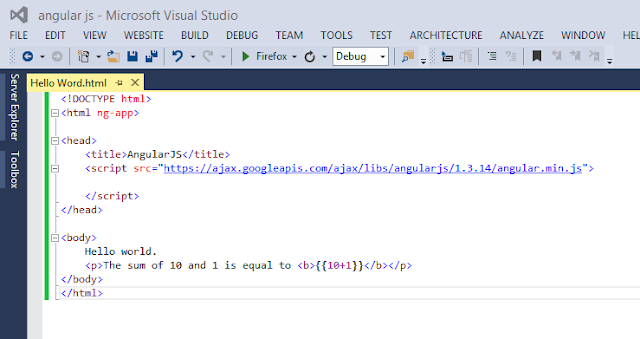
Write
your code on Hello word
<!DOCTYPE html>
<html ng-app>
<head>
<title>AngularJS</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
Hello world.
<p>The sum of 10 and 1 is equal to <b>{{10+1}}</b></p>
</body>
</html>

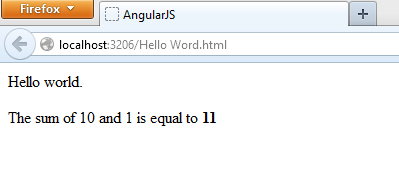
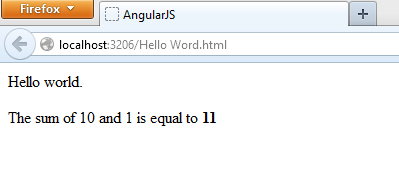
Run your website click on right side of your hello word progrom & click on view in browser.
Output:-

If you are not familiar for basic of AngularJs Go & read my previous post
AngularJS Module
It is a container. It divided apps into small component whose reusable, functional component who’s integrated with other components.
1.It has the place where we write AngularJS code for web app.
2.Each module is identified by a unique name and can be dependent on other module.
3.It is the place where we define dependencies.
4.AngularJS module is single in every web page.
Why we use Module
Modules are used to separate logic say services, controllers, application etc. and keep the code clean.
We define modules in separate Js files and name them as per the modules.js file.
It has two types
Application Module: It is used to initialize application with controller.
var mainApp = angular.Module (“mainApp”, []);
1st parameter - the name of the module.
2nd parameter - the array of module names on which this module is dependent on above code.
Controller Module: It is used to define controller in web app.
As: MainApp. Controller (“student Controller”, function ($scope) {
}
Used component in module
Directive: AngularJS directives are used to extend HTML.Starting with ng- prefix.
Filter: Filters are used to change modify the data. It is using pipe character for filter data.
Controller: A controller is defined using ng-controller directive. A controller is a JavaScript object containing attributes/properties and functions.
Factory: A factory is a simple function which allows you to add some logic before creating the object. It returns the created object.
Services: Services are JavaScript functions, which are responsible to perform only specific tasks.
Provider: Provider is used by AngularJS internally to create services, factory, etc.
Value: It is required to pass values to the controller during config phase (config phase is when AngularJS bootstraps itself).
Config: It is used to inject module wise configuration settings to prevent accidental instantiate of services before they have been fully configured. This block is created using config () method.
Route: Route, for switching views based on location (URL) changes.





No comments:
Post a Comment